Generally speaking, light text on a dark background is not a good idea. For anyone with limited vision, and for most people over 55, it’s hard to read. Since our goal is generally to get as many eyes as possible reading our websites, it’s clear that white on black isn’t the ideal — nor, as Scott Design explained, is it the Cowboy Way.
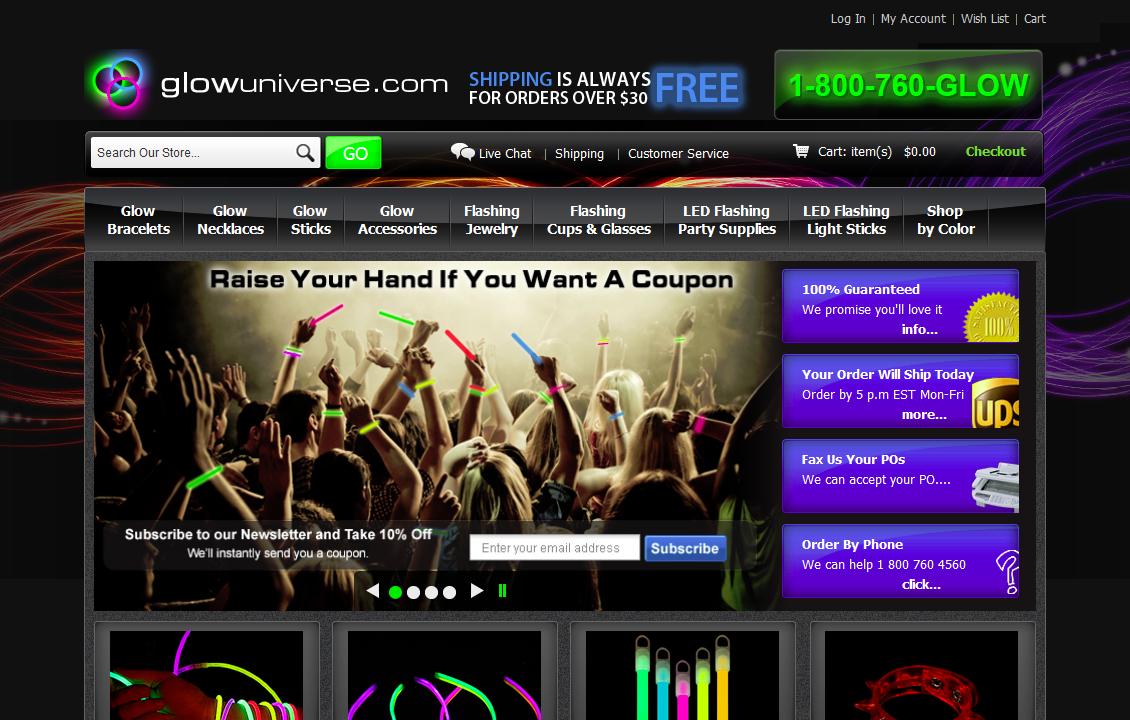
Sometimes, however you just have to have a black background. I recently had the pleasure of writing for Andrew Green’s GlowUniverse glowstick emporium, and we had a conversation about this. The background had to be black, Andrew cogently explained, because, “Well, it’s glowsticks.”
If three words is enough of an explanation for why you need a black background, then you should feel free to have a black background.
Instead of going with stark black and white, choose two shades of gray for increased readability without sacrificing the white-on-black feeling. Glow Universe used a shade just a bit off white and a charcoal gray, plus some touches of luminescent green to emphasize the glow.
Depending on the rest of the design, using a shade of white with a very faint blue or yellow cast can also help.
Using a neon color on black for headers and other elements — especially if you do it consistently — looks a little flashy without interfering with readability. Using such colors for your main text makes your site not just hard to read but also infuriating to many people. If your goal is to cause people to curse you, this would be the approach to take.
Glow Universe used glowing green letters with restraint and the effect in combination with the glowing photos is clever, not irritating.
Still, light text on a dark background is hard for older people to read, no matter how tastefully you handle it. If you have to do it (and we know you sometimes do — another recent light on dark site of ours is the website for Trout Fishing in America, because, well, they’re a rock band), then make sure everything else about your site is planned for maximum readability. 
For example, have a good sized font, 12 points or more. Have a decent line height that gives you more space between the lines than the default. That is, if your font size is 14, go with a line height of 16 or so. Use margins and spacing in conventional ways.
Use proper html headings for the sake of people using reading devices, as well as just because it’s the Right Thing to Do. Resist the temptation to get decorative with your punctuation, including italics. Resist, also, any desire to center your text, to capitalize every letter in a line, or to use all capitals. You may feel that this makes your page look snazzier, but reading is about communication. Ideally, people get meaning right off the page without having to think a lot about the letters.
If you have a reason to believe that many of your readers are older or have limited vision, stick to something similar to black on white. A black background with text boxes in a light color can still give the dark feel without sacrificing readability.


Leave a Reply