Your cart is currently empty!

Shortcode What and How
You may know that computers don’t speak English, or any other human language. They use a lot of other languages, including these:
- HTML: Hypertext Markup Language. This is the language that tells your computer’s browser what to do with human words and images, including some information about where to put them on the page, what alphabet (not font) to use, and so forth. The main job of HTML nowadays is to clue the computer in to the semantic content (meaning) of the human languages by saying, “Hey, this bit is a paragraph and this part is a list of things I want to tell people.”
- CSS: Cascading Style Sheets. CSS is used along with HTML and it lets the computer know all the things to do in terms of style — fonts, colors, details about where on the page things should go, and so forth. CSS has taken over many things that HTML used to do in the early days. Some browsers and devices will still allow you to type in things like “color: blue” in HTML and show it blue; some people can also still read shorthand. CSS is now the correct way to communicate with your computer about style.
- XML: Extensible Markup Language. For WordPress, this language is typically used to bring in feeds from Twitter or from another website.
- PHP: PHP Hypertext Preprocessor. PHP used to stand for “Personal Home Page,” but now it’s the main language used to develop WordPress plugins and websites, letting them do more than just sit around looking pretty. The full name of PHP is now “Hypertext Preprocessor,” which you may notice is HP rather than PHP. We just don’t talk about that.
- C# and C++: These are programming languages that go beyond the internet. They’re used for the many things computers do other than websites. It is possible to create a WordPress plugin in these languages. My sister, who teaches programming, says this: “A lot of people would much prefer to code in C++ than in PHP. Many programmers would say that C++ is more elegant, more powerful, and generally an all-around better tool. They might say that if you were playing basketball, C++ is like wearing Air Jordans, and PHP is like wearing a pair of swim fins. Doesn’t mean that you can’t do everything you want in PHP, just that it’s pretty clunky.“
- Javascript: Javascript is a development language for the internet. You’ll know it from Google Analytics and other fancy online stuff. Some computers don’t run it, but WordPress sites often use it for sliders and other fancy elements.
- SQL: Structured Query Language, a special language for handling databases.
If you’re a business owner and not a web developer or designer, chances are good that you don’t know most or perhaps any of these languages, and there’s no reason that you should. You have a job. If you want to do some web design and development on the side, you can learn these languages at Codecademy. If not, hire people to do that stuff for you, just as you hire people to do all the other specialized tasks that are not central to your work or hobbies.
Looking for a middle ground? There is a tool that lets you do some things on your own: shortcode.
WordPress shortcodes let you do something that would otherwise require computer languages and special skills, like building a form, inserting a special button, or making nice columns on a page. They use square brackets and simple English commands, and you can see an example in the screenshot above and below.
There are some major limitations for shortcodes. They’re sort of like an inside joke or a special term that only your family uses. Most will only work if you have a certain plugin, for example, or a certain theme. You can’t just assume that you can always use shortcodes the way you can always use HTML.
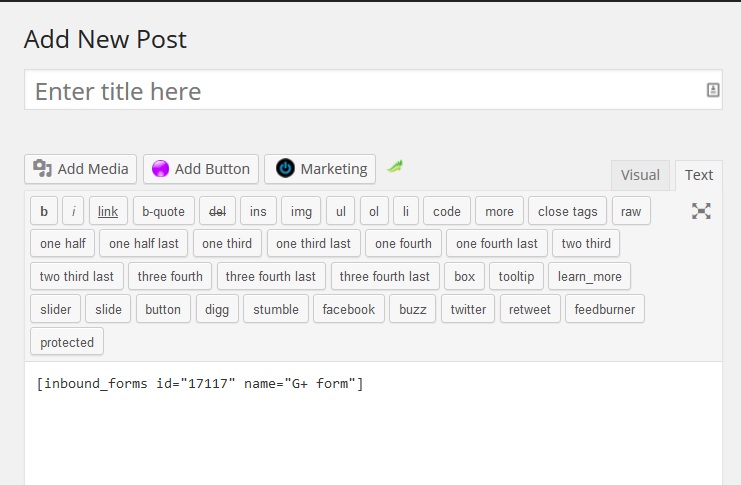
Check your Text editor. You may see something like the screenshot at the top of this post. The theme Tom built for our site uses quite a few shortcodes and I have installed plugins that let me use more. I have a nice selection of shortcodes I can choose from my editor. You might have a bunch, too.
The screenshot below shows a shortcode which I’ve inserted using a button in my WordPress text editor. Note the square brackets. Note the simple information that it’s an inbound form, the ID number of the form I’ve already configured elsewhere, and the name of the form — that’s a G+ form, as it says.
Compare that with the HTML code for a simple form:
This form also needs CSS. The shortcode is a couple of clicks, often on things with clear icons so you can’t miss them, while the code is a lot of work.
Other shortcodes must be typed in. Type them in with your Visual editor (the WYSIWYG editor, not the code editor). You’ll usually find them in the documentation of your plugin or theme. If you use them often, you’ll probably come to remember them, especially if they’ve been written to be memorable. If you use NextGen Gallery, for example, one of the most popular WordPress plugins, you may have a shortcode structure that you always use and you may know it by heart. (If not, it’s the little green square in your text editor.)
Some shortcodes are registered with WordPress.com and will work broadly with WordPress. Those shortcodes are sort of like “pasketti,” a common childhood word for spaghetti which many families will recognize even if they don’t use it. However, even these shortcodes will not work in widgets without special adjustments. Most shortcodes, though, are only meaningful for particular themes and plugins. If your family knows spaghetti as “spigspag,” you can’t expect anyone else to catch what you mean when you offer them some.
If you’d like to play with WordPress shortcodes at your own website and you don’t have any already hanging around, a good starting point is the WordPress shortcodes plugin. It lets you do things like put the word “error” into square brackets around a warning message and see it automatically placed into a scary red box with a big X in it.



Leave a Reply