The vast majority of consumers go online to find information about local companies even before they visit the company. “Meet the Team” pages can humanize your company and help people feel that they know you.
There are lots of ways to approach this kind of page. The first thing to consider is who you plan to include on your team page. In many cases, you’ll include the partners but not the support staff or the doctors but not the nurses. If it’s complicated to update your staff page (or you know it won’t get done frequently), you might not want to include positions that have a high turnover.
There are other reasons not to include team members, too.
 Jay Jaro, for example, has been working with Rebecca since 2009, when we met while collaborating on a project for North Dakota SEO firm OnSharp. Jay does most of our logos, banners, ebooks, and infographics, and is certainly an important member of our team.
Jay Jaro, for example, has been working with Rebecca since 2009, when we met while collaborating on a project for North Dakota SEO firm OnSharp. Jay does most of our logos, banners, ebooks, and infographics, and is certainly an important member of our team.
However, Jay has his own freelance business and we don’t want to suggest that he’s an employee, so we don’t include him on our team. You can see some of his work below, then scroll on down to read the rest of the post.
Once you decide who’s going to be on the team page, the size of your team has an effect on the decision about how to set up your “Meet the Team” page.
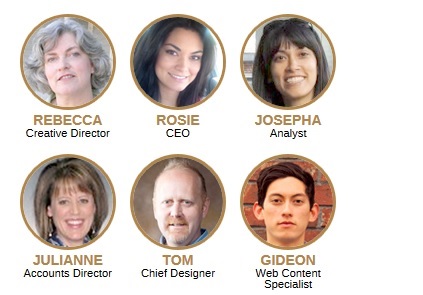
For example, Clark Partners Realty Group has a small team, so we built them a Meet the Team page with a group photo and a photo and paragraph for each team member:
We’re about to launch a new website for MANA, which will list 74 doctors and a number of other practitioners, so their Meet the Team page will have a grid of staff members, with options to narrow the sort by clicking on a clinic or a specialty, plus a search box. We could have had an enormous (aerial?) team photo and a long, long page of photos and paragraphs, but that’s not the most usable or aesthetically appealing option. Just so, Clark Partners could have had something like what we’ve done for MANA, but it wouldn’t be the best arrangement. Be sure your team page design is suited to the size of your team.

In both cases, Tom built the pages with pods so it’s easy to update them.
Next, consider the goals of your visitors when they come to your page. Mach 1 Financial Group, like MANA, is in an industry for which trust and credentials matter a lot. A larger than usual proportion of visitors will come to the Meet the Team page, and it’s important to have plenty of information for each team member. The page reflects that, showing formal business portraits, linking to media coverage, and including complete vitae of the principles:
Gentlemen’s Online Consignment, on the other hand, is a scrappy startup with skills rather than credentials. Their Meet the Team page is intended to show their friendly, approachable nature:
They might want to get a professional photo in the future — but they might not. This might communicate their image better even as their company grows.
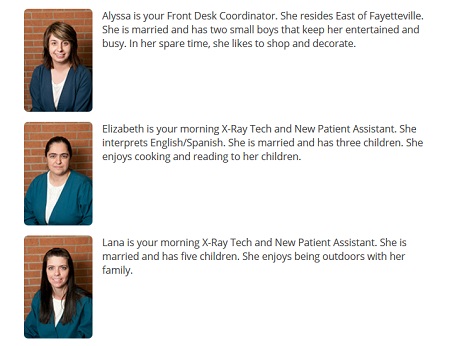
Finally, make sure that the text you use to describe your team members is consistent. Often, companies let each individual write his or her own bio. That may seem like an efficient and practical approach, but it can end up creating problems. This clinic has a simple description for each staff member:
The doctor has his own page with extensive information. Mixing the two approaches on a single page would create cognitive dissonance — a sense that something isn’t quite right. People may not even be consciously aware of that feeling, but it will make them uncomfortable as they read the page. Try for a similar length, type of content, and voice for each staff description.
Meet the Team pages may never be your most popular pages, but they can be the last page someone visits before deciding to call you. Make sure they do their job well.

















Leave a Reply