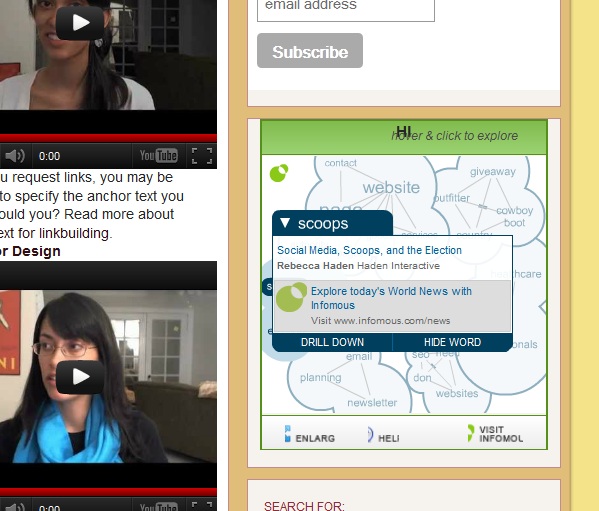
Infomous is a snazzy animated word cloud you can create and embed in your website. We’ve made one for our blog feed, which you can see at right.
If you hover over any of the words, you’ll get a blog post to click through to, as you see at left, plus a little ad for Infomous, which is why this tool is free for you to use on your own website.There is also a Publishers tool, probably not free, which you can see in action at The Economist, where I found this tool, The Washington Post, and various other major publishers. Try it out for free before you take the plunge.
It’s easy! Go to Infomous.com and sign up for an account. You’ll need to verify your account via email.
Now choose “My Cloud Creator” under “My Infomous” and create a cloud.

You can add a topic as shown above, and Infomous will create a cloud for you from the web — you pick the sources you want to include, as shown below. The Configure tab lets you fine-tune the experience, down to choosing the parts of speech you’d like included.

You can also create a cloud for your blog feed. Choose Advanced and put in your blog’s URL. A cloud will be generated for you.

Save it as shown below.You can make it private or add it to your favorites.

Now grab the embed code. As you see below, you can specify the size to suit the place where you plan to put it:

Since this is a WordPress site, we just made a text widget for the sidebar and pasted the code in, enclosing it in a div to center it (and if you don’t know what that means, you can skip that step).
You now have a nice little dynamic tool for visitors to play with. You can add it to your sidebar, as we did, as a search alternative like a tag cloud. You can also create search clouds from the web on various subjects and add them to your posts to provide further information for your readers.
Take a little time on your coffee break to explore what others have done with Infomous, too.


Leave a Reply