Your cart is currently empty!

Above the Fold: the Scrolling Controversy
Look at almost any current discussion of SEO and web design and you’ll see people emphasizing the importance of the non-scroll design, right alongside people scoffing at the idea that people won’t scroll.
They’re missing the key point.
People don’t scroll until they’re committed to a page. That’s not the same as saying that they won’t scroll.
People look quickly at your page to decide whether or not to scroll down and read more. If they feel that they have enough information, they won’t scroll.
Sometimes the information is, “Yes, I’m at a place that will have the stuff I’m looking for” or “This site is too confusing/ugly/slow for me to stay.” Sometimes it’s your phone number. Either way, they’ll leave if they have what they need, and stay and settle in to read (or scan) if they want more.
This is why we usually recommend non-scrolling homepages. Your visitor can see exactly what’s going on when they arrive, and can decide whether to look further. Inner pages can usually be as long as you want, since the visitor is committed enough to have clicked on something.
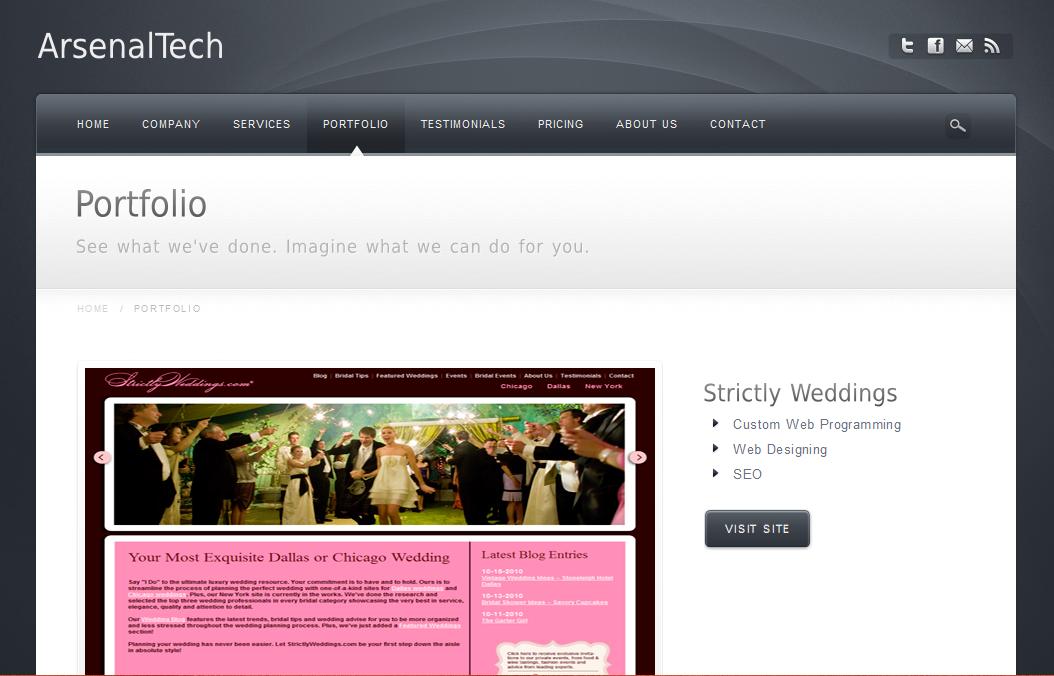
For inner pages, be sure to have the basic information above the fold. You want your visitor to be able to call you, shop, or make other decisions of that kind whether or not they choose to scroll. So, in the image at the top of this post, the Portfolio page for new IT company ArsenalTech, we put their company name, social media links, and several of their major services above the fold. No phone number, because calling is not the action they want from their visitors, but there’s a clear link to their contact form.
For their Portfolio page, they didn’t attempt a crowd of thumbnails above the fold, but instead used large enough images that visitors can immediately see that they need to scroll. A grouping of thumbnails that will expand when clicked or a slider gallery can also do the trick. The key is to make it clear that there’s more below the fold if visitors want it.
More on this subject:
by
Tags:

Leave a Reply