Your cart is currently empty!

Understanding Alt Text
Alt text is descriptions of images included in the code for your images. People with limited vision using assistive readers can hear the descriptions and know what pictures are on your website. With some browsers you can see them when you hover over a picture.
Alt text also tells the search engines, which cannot see pictures, what images are on your page. When people do image searches, alt text tells the search engines what to offer the searchers.
Many of you have never heard of or thought of alt text, and many more don’t bother using them. This explains the weird stuff you get offered when you do image searches.
Good alt text tags can do good things for you
- They help clarify what your page is about. When you use your keywords in your alt text, search engines get another opportunity to identify your page with those keywords.
- They let you add keywords that don’t fit into your visible on-page text. Alt text giving locations in the photos of your clinics work better than a keyword-stuffed list of towns you serve. Using the keyword for a page or post in your image reinforces that keyword without using it more times than you naturally should.
- They can draw a different group of customers. While SEOs may complain that most searchers who come to see images just bounce right away again without engaging, I don’t think that true any more. When searching for products or ideas, many people will start with an image search.
So what’s good alt text?
We’re talking about keywords here, and the same things I’ve said about keywords before still apply:
- They have to match the content. Often, web designers will just use the basic keywords of the site. I’ve even seen the page descriptions being used. This looks shady. If you have a picture of a pendant, the alt tag should call it a pendant, not “first class handmade jewelry.” A stock photo of a laughing child should not have your company name. Think how you feel when you do an image search and turn up pictures that seem completely irrelevant to your search. Don’t do that to your potential customers.
- They ought to be related to your overall purpose. You can use a picture of a cute puppy and label it “cute puppy.” This could bring people to your website. However, unless your goal is to have lots of random visitors with no interest in your goods and services, this isn’t going to get you the return on your investment that you want.
- They should be things people are actually searching for. As with all your keywords, the words in your alt text should be terms that your customers and potential clients might type in at the search engines. If people looking for your services won’t be searching for “Five years in the same location” (and they won’t), then that shouldn’t be your alt text. Use a word or phrase that someone will actually search for, and you increase your chances of being found enormously.
How do you create alt text?
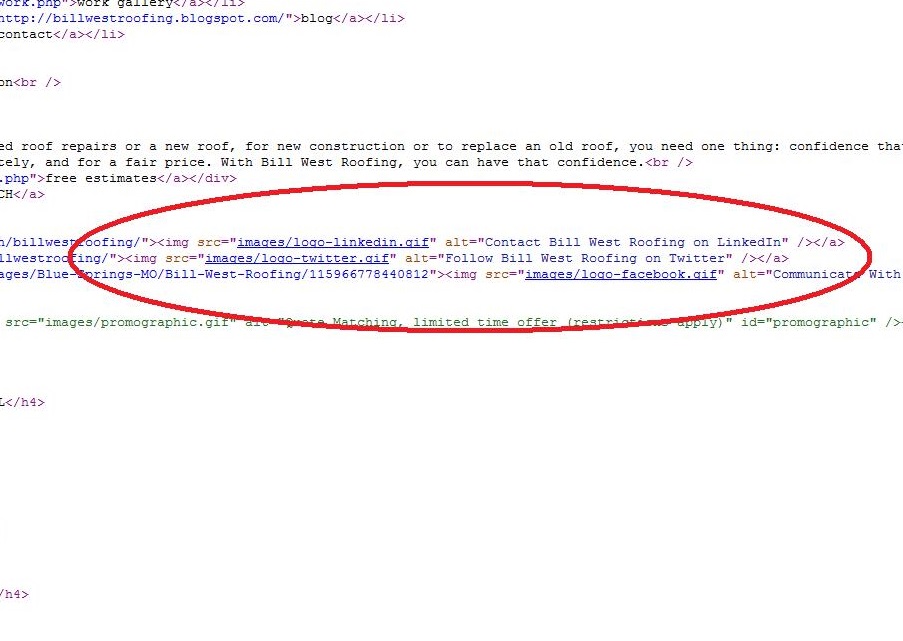
It’s easy. Go to the HTML of your page and find the image. It will begin with “a href…” Then there’ll be a string starting with “src” and then you’ll probably see “alt=” That’s the place to put your alt tag. You can just type in “cute puppy” or whatever you’ve decided on in place of whatever follows the term “alt=” even if it’s an empty space. If you don’t see “alt=” you can put it in yourself, making certain not to put it in the middle of any quotation marks.
If you use WordPress, there’s a form to fill out when you add an image:

This may be the kind of task you let your webmaster do for you. In that case, you should be able simply to ask to have your alt text changed.
It may seem like a small thing, but it will improve the site experience for some of your visitors, and it can helpo you communicate with search engines better.
by


Leave a Reply