Your cart is currently empty!

Rich Media in Gutenberg
If you read about Gutenberg around the web, you’ll see claims that Gutenberg makes it fun and easy to add rich media to your website.
“The stage for composing a Gutenberg post is less of a linear text entry field, and more a freeform artboard,” one automattic post claims. “It can contain different kinds of content, shows different tools for adding and editing content.”
Not great English, but clearly a bold claim for Gutenberg.
“The entire editing experience has been rebuilt for media rich pages and posts,” another WordPress site proclaims.
But what are they talking about? Images, videos, and audio files are already easy and flexible in the Classic WordPress editor. If you want fancy stuff and don’t have the tech skills to build it yourself, there are plenty of plugins to help you out. But perhaps the object is to use images, videos, and audio files without plugins. That’s not as exciting as a freeform artboard that makes your content richer, but it’s something.
I’m also wondering whether all these claims are for people who build websites, not for people who own websites or write at websites. I build websites, but that’s a small proportion of my WordPress work. I write at WordPress websites about 90 hours each month, and spend no more than 20 hours a month building websites. Usually less, since there are other team members building most of our sites.
Those of us who own websites or create content at websites are the majority of the people who use WordPress in our vocations or avocations. But we are not the people who built Gutenberg. That may be a factor in the difference between what Gutenberg promises and what it delivers.
Rich content?
I’ve been using Gutenberg for about 18 months and have not noticed any advantages over the Classic Editor for using any kind of media, rich or poor. I decided to dig in and find some advantages.
Right off, I discovered a VR block. I decided it must be a new tool for adding virtual reality experiences to your website. I have a Google Cardboard viewer, so I clicked on the block, ready to step up the richness of my content significantly.
I got an error message.
Oh well.
I checked out the formatting blocks and layout blocks, but was underwhelmed. We have a separator in the Classic Editor, right between the strike-through tool and the text color picker. The split content/image box does the same thing as the text alignment chooser in the image editor — except that it’s symmetrical and doesn’t allow you to change it to a more attractive ratio.
Overall, the blocks are not very enriching.
Embeds
I decided next to try some new embeds. The embed blocks involve choosing a block from the wide array and then putting a URL into a field. I decided to compare the experience with just pasting the URL into the Classic Editor.
Here’s what happens if you copy a DailyMotion URL into the Classic Editor:
Here’s a screenshot of what happens if you pick the DailyMotion block in Gutenberg and paste the URL into the special field in the special block:

It looks the same, and it acts the same (that’s a screenshot above, remember, so don’t think it doesn’t work). Looking at the two pages, I can say confidently that there is no difference, except that with Gutenberg you have to choose the block.
I won’t bore you with my extensive efforts to find an embed block that dazzled me with Gutenberg’s rich experience, because I know how bored I got with the experiment. I’ll just tell you that Gutenberg produced a lot of error messages.
Not all of the embeds worked just by pasting the URL into the Classic Editor, either, but I didn’t have to go to the trouble of identifying a specific block before finding that it didn’t work.
Images and galleries
There are lots of media options in the Classic editor:

There was apparently a Playlist block in Gutenberg at one time, but it doesn’t seem to be available now.
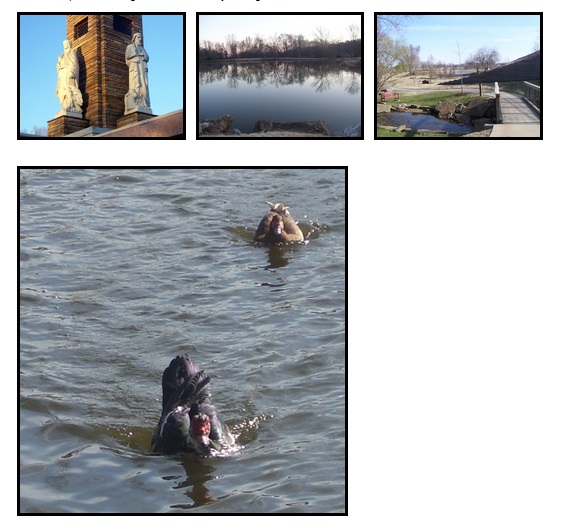
You can make a gallery, though. You can’t make the images different sizes within a gallery. Below you can see a screenshot of a gallery and a single image put together in Gutenberg. Below that screenshot you can see a gallery and a single image put together in the Classic Editor. The differences between the two are the result of different CSS styles at the two websites and the size of my screenshot.


You can add individual images with either editor, much the same way.
The handles for sizing images in the editor are in different places in Gutenberg and Classic. In Gutenberg, your aspect ratio will be preserved — that is, the image won’t get stretched as you pull it out or push it in to make it larger or smaller. Of course, if you want to stretch it for some reason, you can’t.
You can drag and drop images in Classic, but not in Gutenberg. Otherwise, you can expect very similar experiences.
So far, I don’t feel any richer in Gutenberg than in the Classic editor.
Feelings
With the best will in the world, I can’t find any real improvements in the media experience in Gutenberg compared with the Classic Editor.
Is it that the existence of a text box makes some users feel inhibited? Does the idea of a block lead some users to think about the multi-screen experience in a more intentional way? Did some users get to try out that virtual reality block?
I’d love to hear your views in the comments.
However, I’m going to have to conclude that Gutenberg doesn’t really provide a richer media experience at this point than the Classic Editor.
Perhaps it has greater potential and will in the future transform our experience.
On the other hand, there’s not a whole lot you can do in the Classic Editor that you can’t do in Gutenberg. The fact that the experience isn’t hugely different might be a plus for website owners and writers.
by
Tags:




Leave a Reply