Your cart is currently empty!

AWD Act to Apply to Websites?
In July, the Department of Justice proposed that all state and local government offices should have websites that are fully accessible to people with disabilities. They’re expected to extend that later this year to cover all public websites — meaning all business sites. Just as stores and offices must now be accessible to all, your company website will also have to meet accessibility standards.
Don’t panic — but do get ready.
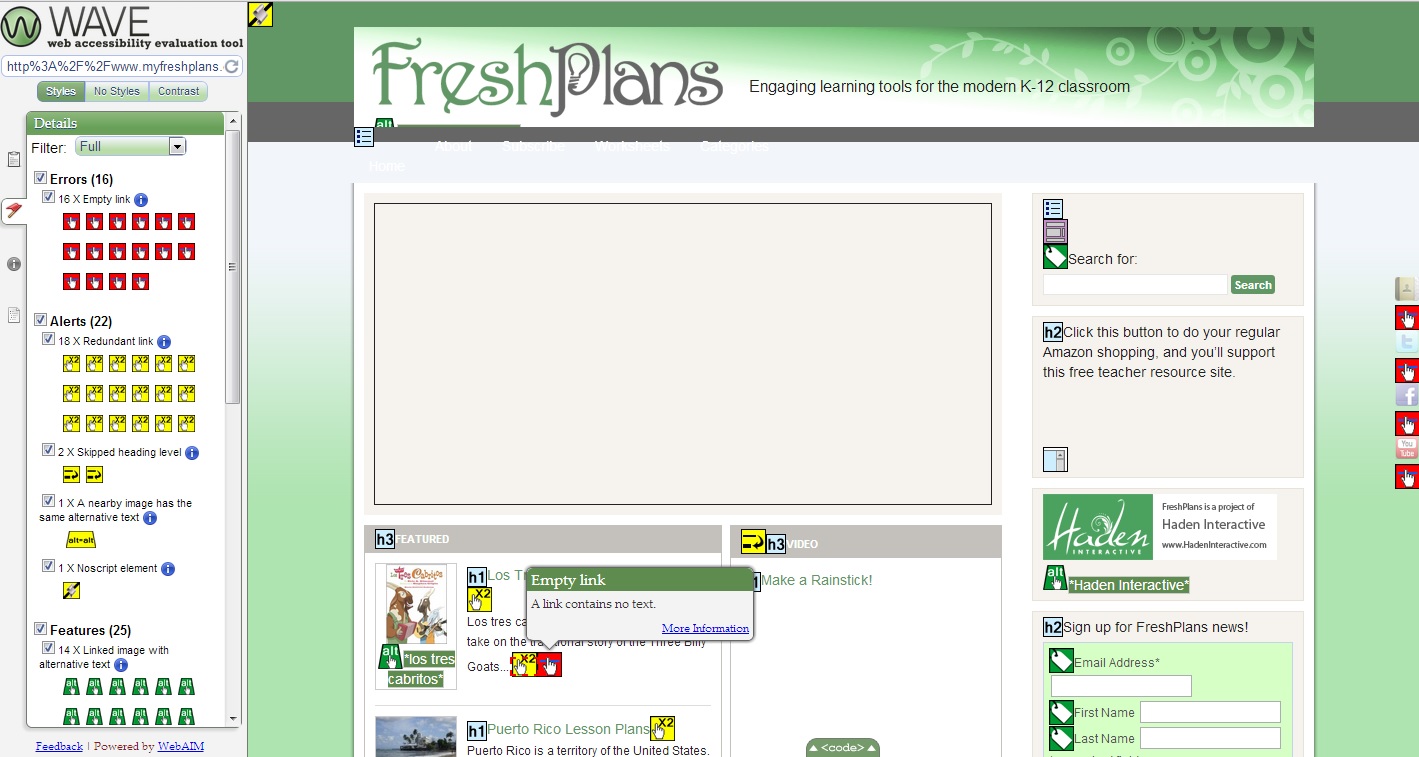
Step 1 is to determine how close your current website is to meeting the standards. The WAVE (website accessibility evaluation tool) website lets you type in your website’s URL and get an analysis of the problems it might create for people with limited vision or for those who cannot use a mouse. The accessibility analysis produces a screen like the one you see here: these are the results of our lab site.
Our lab site, FreshPlans, was built in 2010 and has had no major updates since then, apart from content. We can see that it contains flash elements and video that might not be visible to someone using an assistive reading device, plus links that are graphics rather words — again not useful for people with limited vision. Those are our red error notices.
We also have yellow notices because we often link to a blog post or a resources twice, from both the image and the text. We do this because we know that some people will naturally click on the image and others will tend to click on the text link. For people with limited vision, however, it ends up providing two identical links right next to each other.
We got plenty of green marks, too, since we use alt text for images and semantic markup, and since the site is correctly coded.
FreshPlans has lots of multimedia, though, including plenty of embedded video. Great for sighted visitors, but those iframes are empty space for visitors with limited vision.
We tested the websites we’ve built this year, and most showed no errors, we’re pleased to see. The site you’re currently reading has a couple of images without alt text (oops!), so we’ll be fixing that ASAP.
If you test your site and see lots of errors and warnings, what should you do? If your websites are like our recent ones and you just have a small fix or two to make, do it.
 When we checked the websites of some folks who have asked us for website analyses recently, though, we saw results like what you see at left. If every page of your website is peppered with errors, you can’t expect to jump in and fix them easily.
When we checked the websites of some folks who have asked us for website analyses recently, though, we saw results like what you see at left. If every page of your website is peppered with errors, you can’t expect to jump in and fix them easily.
At this point, you have some options.
First, you can wait to see exactly what standards the government decides to use. The Web Content Accessibility Guidelines (WCAG) of the World Wide Web Consortium (W3C) are the most likely choice, but the Department of Justice can make their own rules.
You should also begin thinking about a redesign for your website. If it’s not a matter of a few repairs, it would probably cost as much to fix all the errors as to redesign your website.
Any website that has been up for three or more years without a redesign could probably do a better job for you than it’s currently doing. Some of the code is likely to be outdated, the design may be a bit tired, and your business has probably evolved in some ways that are worth having a new look.
As I say, the websites we’re building at Haden Interactive are not showing significant errors. However, we’ll certainly be making sure to keep up to date on the accessibility guidelines and incorporating them into our own guidelines for websites we design. The government acknowledges that there are likely to be costs associated with complying with the forthcoming regulations. We’ll make sure that your investment provides a good return. If you’re ready for a redesign, call Julianne at 479.966.9761 to discuss your needs.
by
Tags:

Leave a Reply